Nifty Portfolio Website Template with Vanilla JS and SCSS
Nifty (S)CSS template with pure Vanilla Javascript, perfectly suitable for a personal portfolio website running on a javascript framework like Next.js or Gatsby.

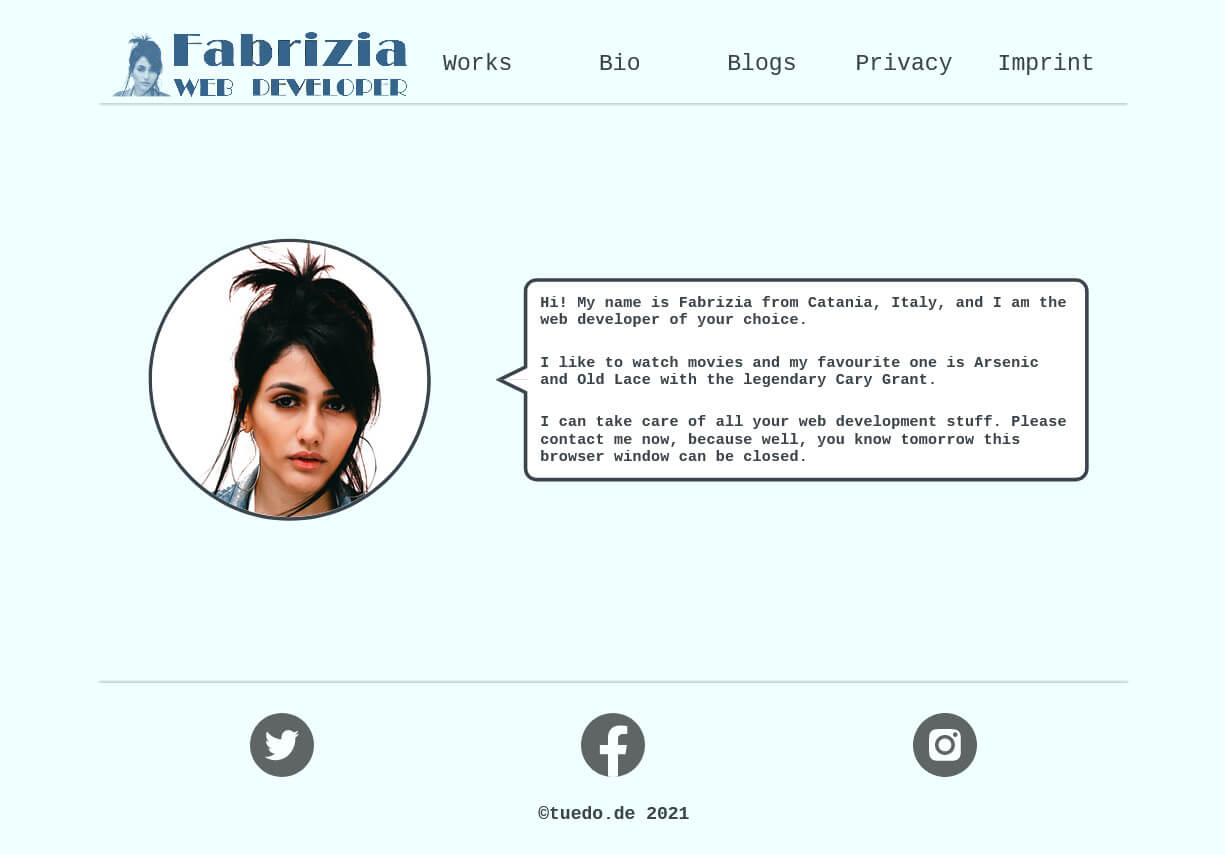
Looking for a stylish and simple out-of-the-box website template for artists, photographers or painters? Furthermore, with sensational animations, an intuitive one-level-navbar in shrink mode and as cherry on the cake featuring an animated footer?
Github Repository of the Code
CodePen Demo
The simply designed template, which runs on Vanilla Javascript and is designed with easily extensible SCSS, can be quickly enhanced into a superb portfolio website using a Javascript web framework such as Next.js or Gatsy.
Working with the IntersectionObserver API of the browser
The event management for scrolling is controlled by a high-performance IntersectionObserver API, where few lines of Javascript code are sufficient to call the corresponding scrollEvent() function when a scroll event occurs.
const monitorScrolling = () => {
let scrollObserver = new IntersectionObserver(scrollEvent, {
root: null,
rootMargin: `0px`,
threshold: [0, 0.2, 0.4, 0.6, 0.8, 1.0],
});
scrollObserver.observe(scrollObserverElement);
};
The scrollEvent function triggers the shrink mode of the navbar only if the space below the viewport is larger than the navbar - actually to avoid jerky scrolling effects.
const scrollEvent = (entries) => {
if (entries.length > 0) {
console.log(entries[0]);
let y = entries[0].boundingClientRect.y;
let viewportHeight = entries[0].rootBounds.height;
let navbarHeight = mainNavbar.getBoundingClientRect().height;
let offsetHeight = document.body.offsetHeight;
if (y < 0) {
// site was scrolled:
// Check if below of the viewport is enough room greater than height of Navbar
// only then shrink the Navbar
if (offsetHeight - viewportHeight >= navbarHeight) {
mainNavbar.classList.add(`shrinked`);
}
} else {
// site was not scrolled: window.pageY = 0
mainNavbar.classList.remove(`shrinked`);
}
}
};
The animation of the footer is also controlled by the IntersectionOberserver API. The social media icons are calculated and animated by the Web Animations API.
Exploring the Web Animations API in Javascript
However, this Web Animations API is not yet supported by all major browsers, but the current versions of Firefox and Chrome were able to display the website template without any problem.
The template is easily adaptable and can be customized to your own needs with little effort.